출처 : 【開発者ワークフロー編】Unity 2020 LTS で生産性を上げるための 70 のヒント +α 日本語訳 – Unity for Pro (unity3d.jp)
【開発者ワークフロー編】Unity 2020 LTS で生産性を上げるための 70 のヒント +α 日本語訳 – Unity
Unityは2020年夏に、Unity 2020 LTSのワークフローを加速させるための70以上の時間節約のヒント(Tips)を集めたeブックを公開しました。 https://create.unity3d.com/ebook-improve-workflow こちらのeブックは英
forpro.unity3d.jp
<이 페이지에서 배울 수 있는 내용>
Unity는 2020년 여름에, Unity 2020 LTS의 워크플로우를 가속화하기 위한 70개 이상의 시간 절약 힌트(Tips)를 모은 e북을 공개했습니다. https://create.unity3d.com/ebook-improve-workflow 이쪽의 e북은 영문판입니다만, Unity for Pro에서는 이것의 일본어 번역(한국어로 다시 번역)을 작성했습니다. 제3탄의 이 기사에서는, 개발자 워크 워크플로우에 관한 부분을 소개합니다. 본 기사의 Tips는 이미 Unity Blog에서도 일본어로 공개하고 있기 때문에 그쪽도 봐주세요. https://blog.unity.com/ja/technology/speed-up-your-programmer-workflows
プログラマーのワークフローを高速化しよう | Unity Blog
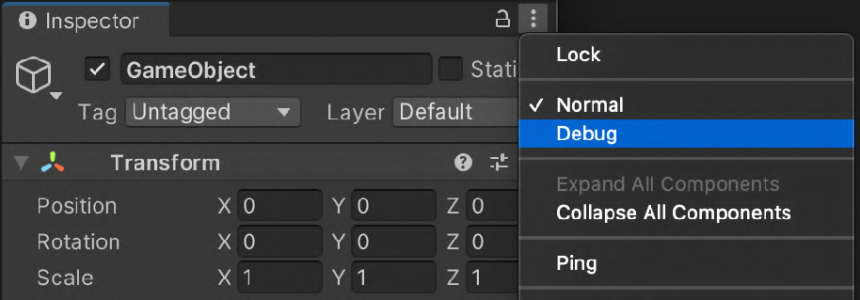
Unity Debugger を使うと、Unity のエンティティが再生モードになっている間に C# コードをデバッグすることができます。コードエディター内にブレークポイントをアタッチし、実行時にスクリプ
blog.unity.com
개발자 워크플로우
오랜 세월 유니티를 사용해 온 개발자라도, 이것은 몰랐다고 하는, 사소한 것이지만 강력하고 도움이 되는 단축키나 힌트가 있습니다. 스크립트 변수에 어태치된 작은 속성들이라던가, 편리한데도 자주 넘어가는 에디터 설정들이라던가 여러 가지가 있는데, 여기서 여러분들이 워크플로우를 고속화하기 위한 정보들을 많이 찾으실 수 있을 것입니다.
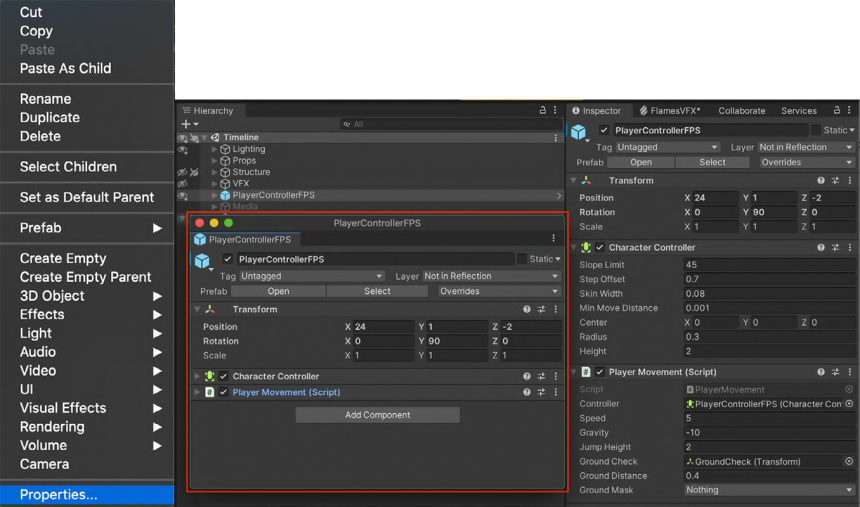
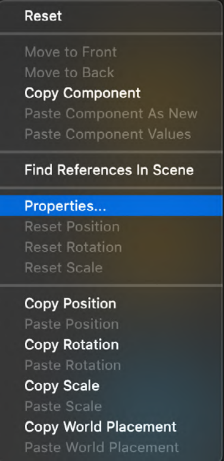
속성
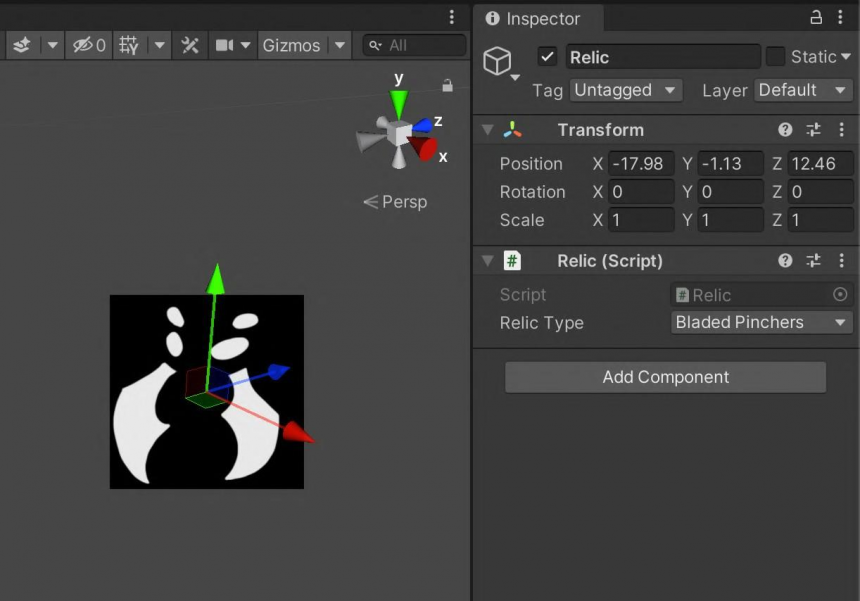
유니티에는 클래스, 속성 혹은 함수 위에 올려놓고 특별한 동작을 나타낼 수 있는 다양한 속성이 준비되어 있습니다. C# 에서는 각 괄호 ([ ]) 안에 속성의 이름을 포함 합니다. 여기서는 스크립트에 추가할 수 있는 속성 중에 자주 사용되는 것을 소개하겠습니다.
| 속성 | 설명 | 예 |
| SerializeField | 이 속성은 Unity에 비공개 필드를 시리얼라이즈하여 인스펙터로 표시하도록 강제시킬 수 있습니다. 주의: 비공개 필드에 [Serialize Field]를 제공하면 0649의 경고를 받을 수 있습니다. 이를 회피하려면 정의 시 변수를 초기화하면 됩니다. 디폴트 키워드를 사용하면 편리합니다. | [SerializeField] private GameObject myObject = default; |
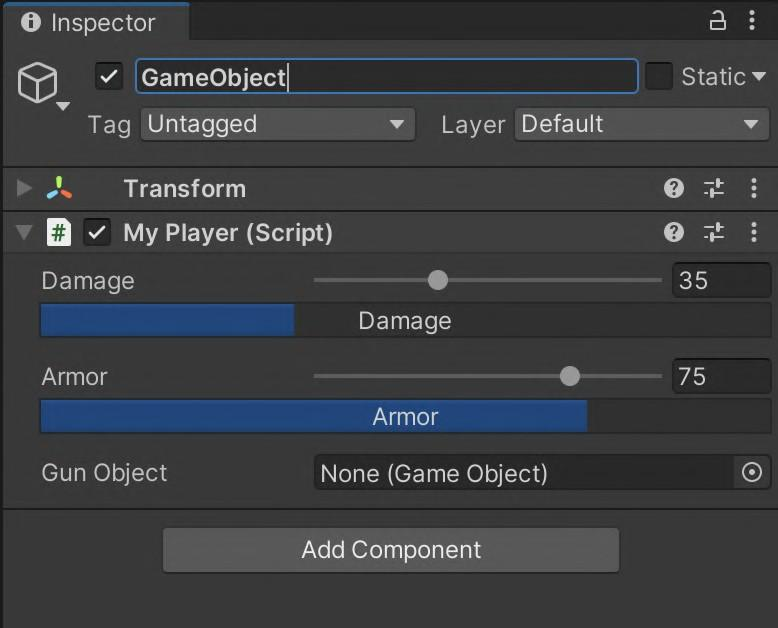
| Range | 이 속성을 사용하면 부동소수점수형 또는 정수형 변수 값을 특정 범위로 제한할 수 있습니다. 인스펙터에서는 필드가 슬라이더로 표시됩니다. | [Range(1,6)] public int integerRange; [Range(0 2. f, 0 8. f)] public float floatRange; |
| HideInInspector | 이 속성을 사용하면 변수들을 시리얼라이즈 하면서 인스펙터에서는 숨길 수 있습니다. | [HideInInspector] public int p = 5; |
| RequireComponent | 이 속성을 붙이면 필요한 컴포넌트를 의존으로 추가하여 설정 오류를 방지합니다. 주의: 이 속성은 게임 오브젝트에 컴포넌트를 추가하는 순간에만 체크합니다. | // PlayerScript はゲームオブジェクトがRigidbody を持つよう要求します[RequireComponent(typeof(Rigidbody))] public class PlayerScript: Monobehaviour { private Rigidbody rBody; void Start() { rBody = GetComponent<Rigidbody>(); } } |
| Tooltip | 이 속성을 붙이면 사용자가 인스펙터에서 필드에 마우스 커서를 맞추었을 때 툴팁을 표시하게 됩니다. | public class PlayerScript: Monobehaviour { [Tooltip(“Health の値は 0 から 100です”)] int health = 0; } |
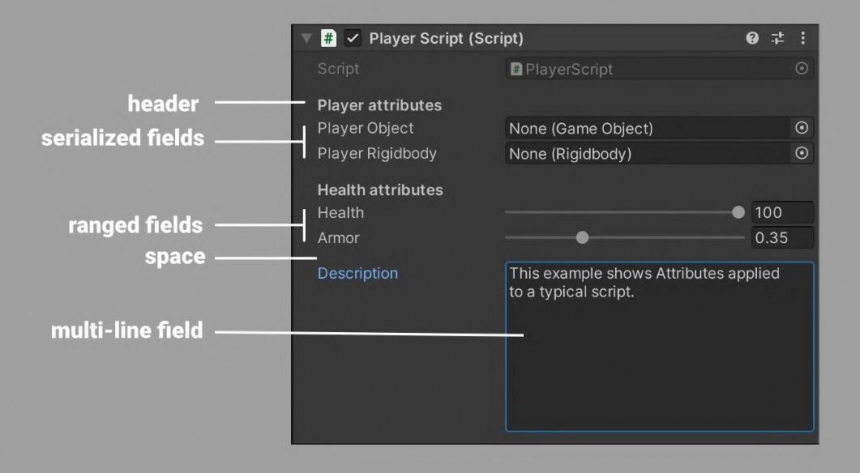
| Space | 이 속성을 붙이면 필드 사이에 작은 공간(추가 텍스트 제외)을 넣어 필드를 시각적으로 분할하여 표시하도록 할 수 있습니다. | [Space(10)] // 10 ピクセルのスペースを追加 int p = 5; |
| Header | 이 속성을 붙이면 굵은 글씨 텍스트와 공백이 추가되어 인스펙터 내부 변수들을 정리할 수 있습니다. 묶고자 하는 일련의 필드의 첫 번째 필드에만 이 속성을 추가합니다. | public class PlayerScript: Monobehaviour { [Header(“Health Settings”)] public int health = 0; public int maxHealth = 100; [Header(“Shield Settings”)] public int shield = 0; public int maxShield = 0; } |
| Multiline | 이 속성을 붙이면 문자열을 여러 줄로 나눠서 편집할 수 있습니다. 옵션으로 정수를 넘겨주면 줄 수를 지정할 수 있습니다. 힌트: 자기 자신이나 다른 사용자에 대한 메모를 스크립트에 붙여두기 위해 이 속성을 사용합니다. | [Multiline] public string textToEdit; [Multiline(20)] public string moreTextToEdit; |
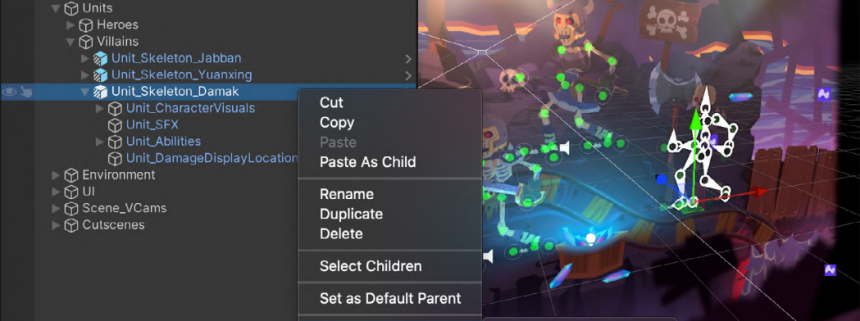
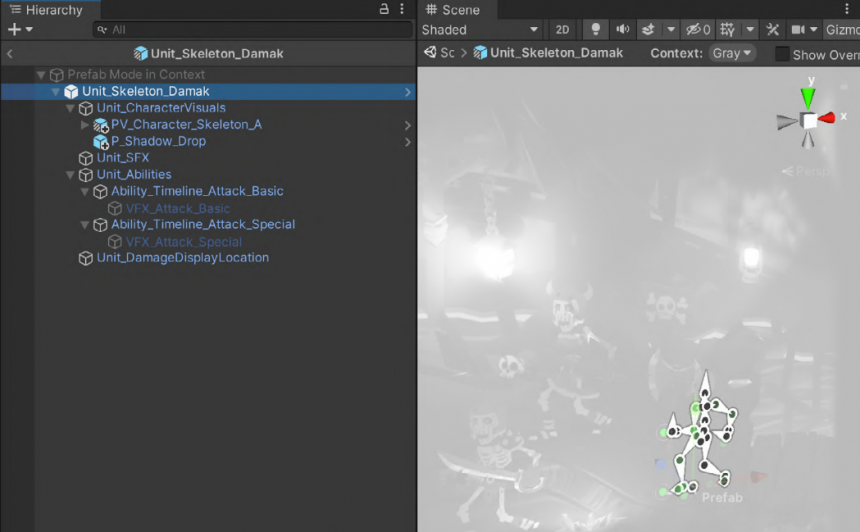
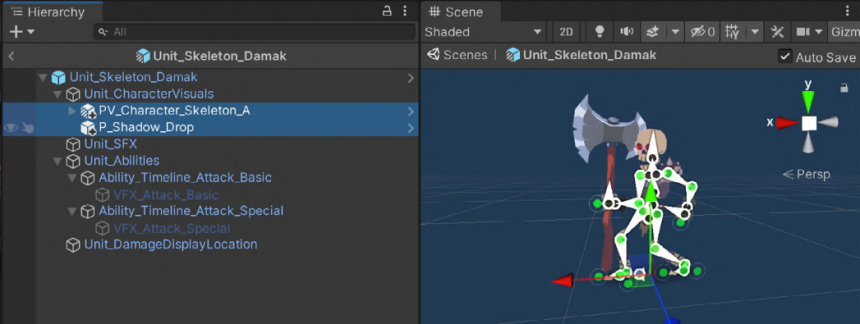
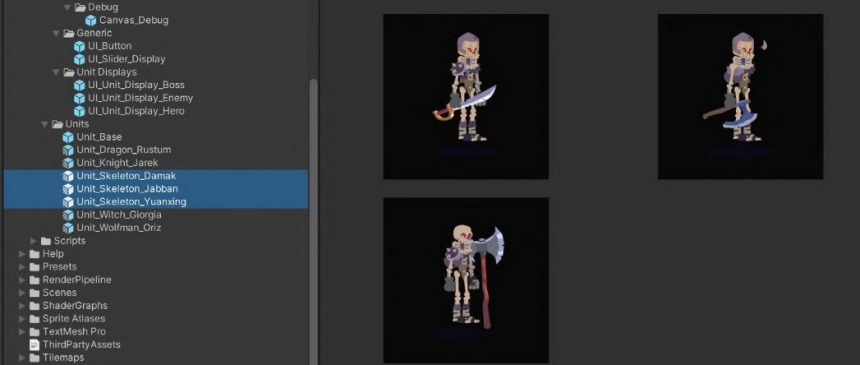
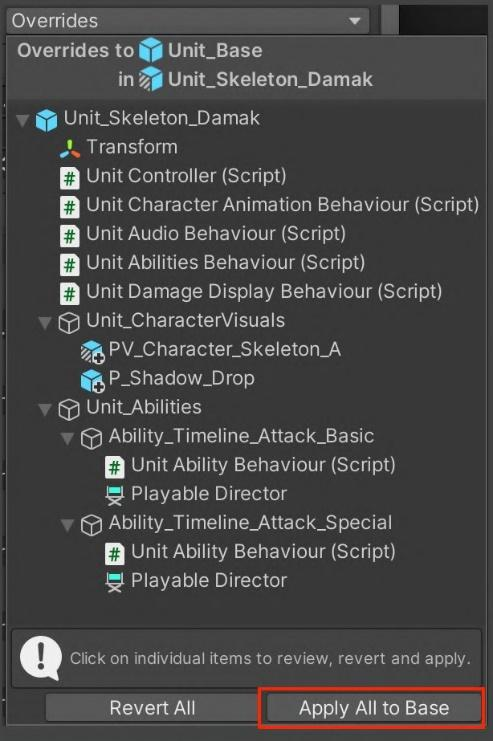
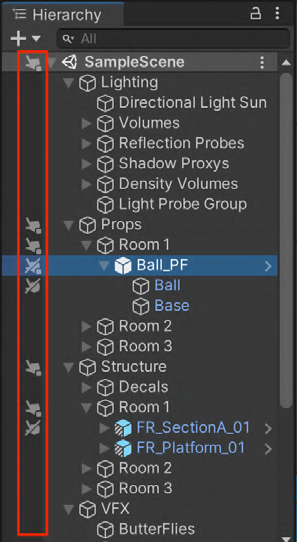
| SelectionBase | 이 속성은 그 자체는 빈 편이지만 자식 개체에 메쉬가 포함된 게임 객체를 선택할 때 유용합니다. 베이스가 되는 오브젝트의 임의의 컴포넌트에 이 속성을 추가합니다. 에디터에서 오브젝트를 선택 시 [Selection Base]속성을 가진 게임 오브젝트는 자식보다 우선하여 선택되게 됩니다. | // これをベースとなるゲームオブジェクトに追加する [SelectionBase] public class PlayerScript: Monobehaviour { } |

여기에 제시한 것은 다수 속성의 단 한 가지 예에 불과합니다. 값을 잃지 않고 변수의 이름을 바꾸거나 빈 게임 오브젝트를 사용하지 않고 로직을 발동하고 싶다면 스크립팅 API 레퍼런스에서 속성의 완전한 목록을 보시기 바랍니다. 앞서 언급한 것을 포함해 다양한 장치를 만들 수 있습니다.
그리고 독자적인 Property Attribute를 만들고 스크립트 변수에 쓰는 커스텀 속성을 정의할 수도 있습니다.
커스텀 윈도우와 인스펙터
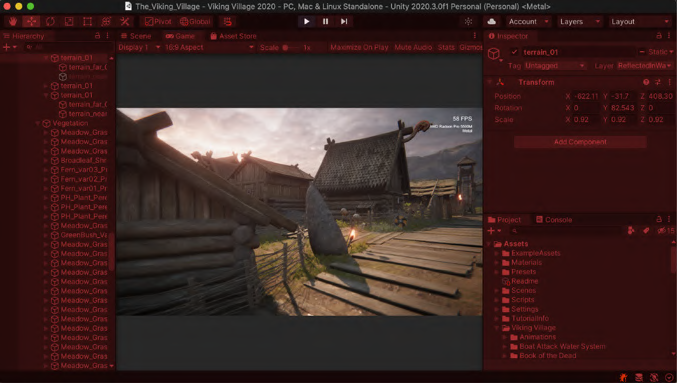
유니티의 가장 강력한 기능 중 하나는 확장 가능한 에디터입니다. UI Toolkit 패키지 또는 IMGUI 모드를 사용하여 커스텀 윈도나 인스펙터 등의 에디터 UI를 만듭니다.
UI Toolkit은 표준 Web 개발과 동일한 워크플로우를 가지고 있습니다. HTML 나 XML 로부터 힌트를 얻어 만들어진 마크 업 언어 「UXML」를 사용하고, 유저 인터페이스나 재이용 가능한 UI 템플릿을 정의합니다. 그런 다음 Unity Style Sheets(USS)를 적용하여 UI의 비주얼 스타일이나 동작을 조정합니다.
또한 앞서 말한 것처럼 즉시 모드인 IMGUI를 사용할 수도 있습니다. Editor 를 기저 클래스로 하는 파생 클래스를 만들고 CustomEditor 속성을 사용합니다.
어떤 방식으로든 커스텀 인스펙터를 만들 수 있습니다.

UI Toolkit 또는 IMGUI 의 어느쪽인가를 사용해 커스텀 에디터 스크립트를 실장하는 방법에 대해서는, 「유저 인터페이스(UI)」를 참조해 주세요. UI Toolkit의 간단한 소개는 동영상 'Getting started with Editor scripting' 튜토리얼에서 만나보실 수 있습니다.

'Unity' 카테고리의 다른 글
| [DPad] 제작중 (0) | 2022.04.14 |
|---|---|
| [참고자료] Unity Conventions(명명규칙) (0) | 2022.01.25 |
| [번역]【팀워크 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <1> (0) | 2022.01.16 |
| [번역]【아티스트 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <4> (0) | 2022.01.16 |
| [번역]【아티스트 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <3> (0) | 2022.01.12 |