출처 : 【アーティストワークフロー編】Unity 2020 LTS で生産性を上げるための 70 のヒント +α 日本語訳 – Unity for Pro (unity3d.jp)
【アーティストワークフロー編】Unity 2020 LTS で生産性を上げるための 70 のヒント +α 日本語訳
Unityは2020年夏に、Unity 2020 LTSのワークフローを加速させるための70以上の時間節約のヒント(Tips)を集めたeブックを公開しました。 https://create.unity3d.com/ebook-improve-workflow こちらのeブックは英
forpro.unity3d.jp
<이 페이지에서 배울 수 있는 내용>
Unity는 2020년 여름에, Unity 2020 LTS의 워크플로우를 가속화하기 위한 70개 이상의 시간 절약 힌트(Tips)를 모은 e북을 공개했습니다. https://create.unity3d.com/ebook-improve-workflow 이쪽의 e북은 영문판입니다만, Unity for Pro에서는 이것의 일본어 번역(한국어로 다시 번역)을 작성했습니다. 제2탄의 이 기사에서는, 아티스트 워크플로우에 관한 부분을 소개합니다. 본 기사의 일부 Tips는 이미 Unity Blog에서도 일본어로 공개하고 있으므로, 그쪽도 봐 주세요. https://blog.unity.com/ja/technology/speed-up-your-artist-workflows
アーティストワークフローをスピードアップ | Unity Blog
グリッドを使って作業することで、プレハブを当て推量ではなく、より一貫性を持ってプレハブを組み立てることができます。レベルデザインの時に、ピースがグリッドの目盛りに合わせて
blog.unity.com
2D 워크플로우에 관한 10가지 팁
유니티는 기존 네이티브 2D 툴을 진화시켜 더욱 빠르게 개발할 수 있도록 변경했습니다. 여기서 소개하는 탑울 활용해서 개발 시간을 절약해보세요.
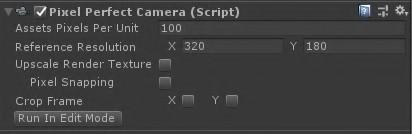
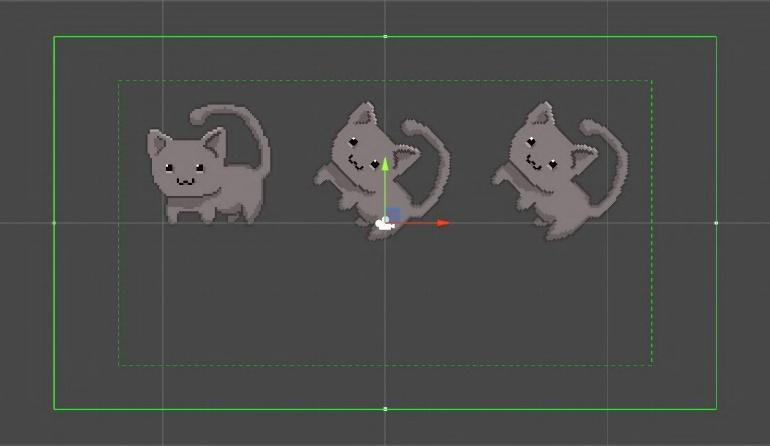
1. 2D Pixel Perfect 패키지에는 해상도를 바꾸더라도 픽셀 아트를 뚜렷하게 선명한 형태로 표시할 수 있는 Pixel Perfect Camera가 포함되어 있습니다. 이것을 사용하면 아트 에셋의 크기를 수동으로 바꿀 필요가 없게 됩니다.
South PAW Games가 처음 제작한 픽셀 아트 스타일의 게임 Skul : The Hero Slayer에서 유니티의 2D 툴을 2D Pixel Perfect 패키지와 함께 사용하여, 모험의 여행을 생생하게 그려낸 방법을 해설한 블로그 기사도 읽어보세요.


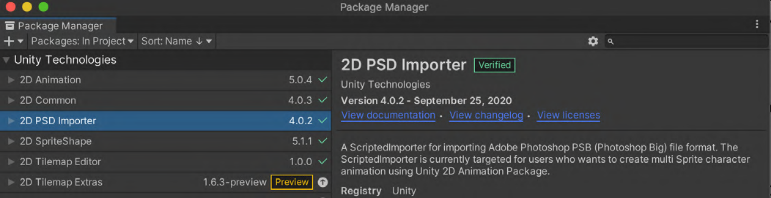
2. Photoshop 파일로 된 에셋을 사용하려면 PSD Importer 패키지를 사용하세요. 스프라이트를 분류 해 export 하는 수고를 줄이고, PSB 파일을 임포트 할 수 있습니다(PSB 파일은 보다 일반적인 PSD 파일보다 큰 이미지를 서포트하는 것으로, 기능적으로는 동등합니다). 이제 여러 개의 스프라이트를 다양한 레이어에서 Import할 수 있고, 스프라이트 시트나 2D 캐릭터 리그를 생성할 수 있게 됩니다. PSD Importer에 의한 2D 워크플로우 고속화에 관한 이 가이드도 참고해 주십시오.

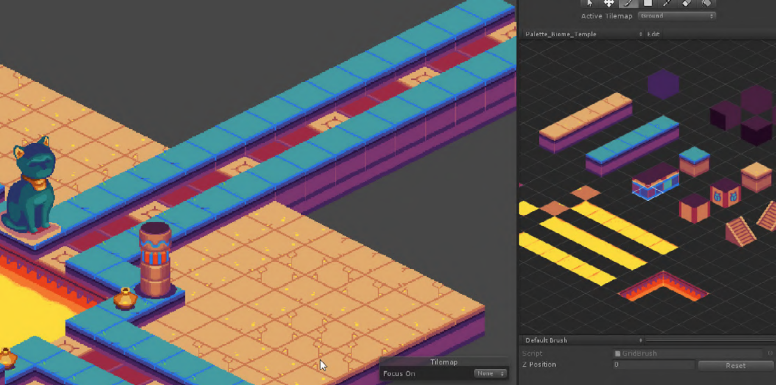
3. 대규모 그리드 기반 월드를 만들 때는 타일 맵을 사용하세요. 헥스 형식이나 등각법의 타일 맵에도 대응하고 있으며, 사이즈나 최적화에 대해서도 최적화되어 있습니다. 타일맵을 사용하여 2D게임을 최적화하는 팁을 이 가이드에서 더 소개하고 있습니다.


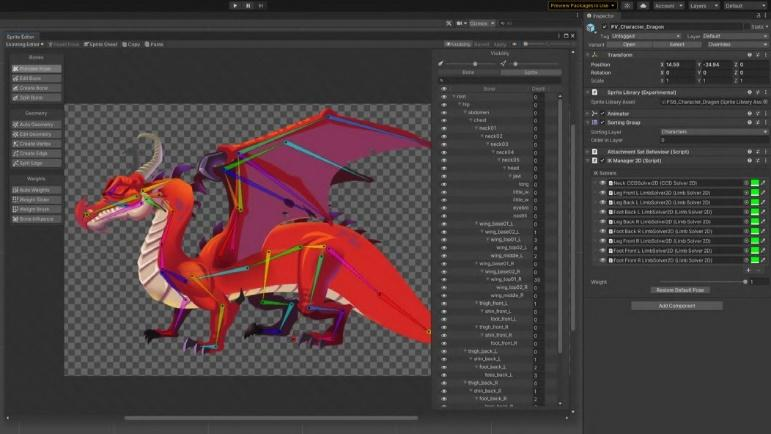
4 . 리깅, 테세레이션, 본 생성과 함께 원활한 2D 스켈레톤 애니메이션을 만들어 보세요. 2D Inverse Kinematics(IK)는 2D 본이 원하는 위치에 어떻게 도달하는지를 계산해주므로 애니메이션을 단순화할 수 있습니다.

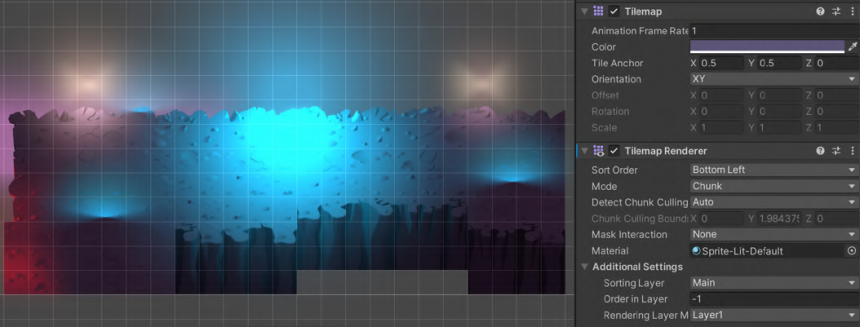
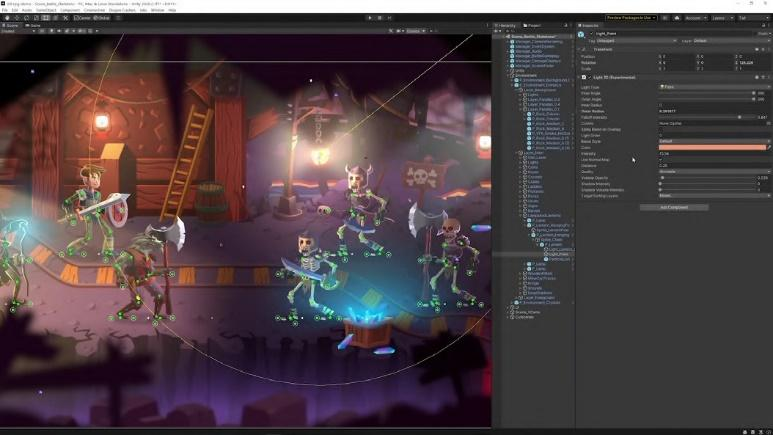
5. 2D Light를 사용하여 비주얼을 강화하세요. 라이트 기능은 라이트의 색상, 강도, 감쇠, 혼합 효과 등 쉽게 조정할 수 있는 파라미터를 갖추고 있습니다. Odd Bug Studio의 Martin Reinmann씨가 쓴 이 기사를 보시면 2D 글쓰기에 대한 힌트를 더 알 수 있습니다.

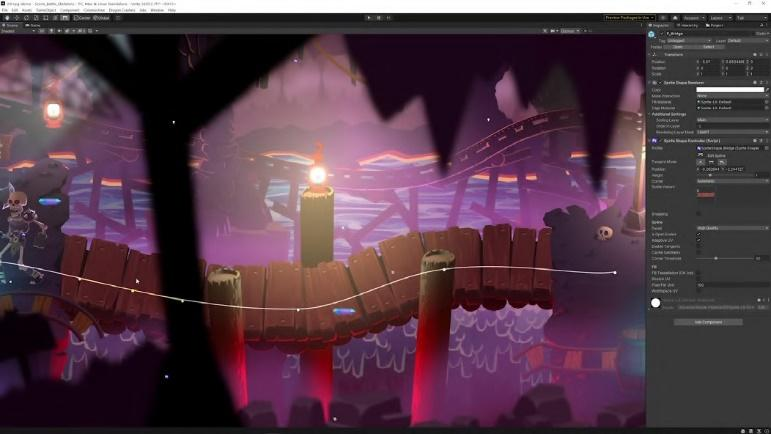
6. 2D Sprite Shape를 사용하여 고급스럽고 여러 형태의 2D 환경을, 시각적이고 직관적인 워크플로우를 통해 만들 수 있습니다. 이 기능은 스프라이트를 쉐이프의 아웃라인을 따라 타이링하여 아웃라인의 방향에 따라 자동으로 변형과 반전을 이루어 줍니다.

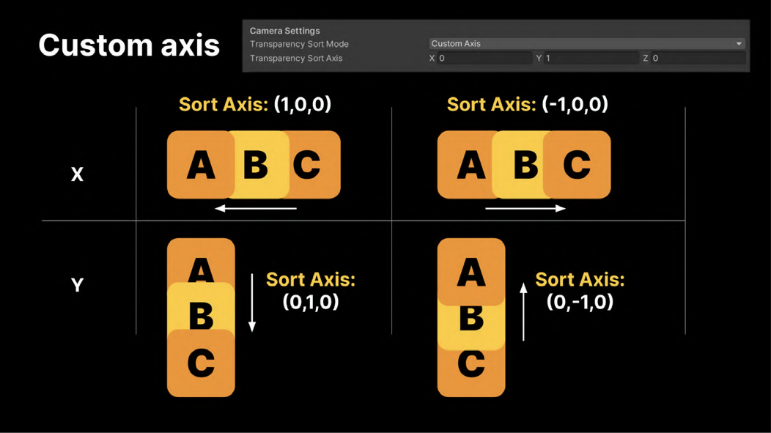
7. 스프라이트를 원하는 방향에 따라 정렬하세요. 이 기능은 같은 레이어에 있으며, 정렬순도 같은 스프라이트가 다수 있을 때(예를 들면, 각 카드가 조금씩 겹치는 카드 게임을 만들 때 등)에 편리합니다.
빌트 인 렌더 파이프라인에서는 Edit > Project Settings > Graphics를 열면 이 기능을 사용할 수 있습니다. Transparency Sort Mode 의 Custom Axis 를 선택합니다.예를 들어 (0, 1, 0)을 Transparency Sort Mode로 설정하면 Y축을 따라 위에서 아래로 정렬합니다.
유니버설 렌더 파이프라인에서는, Camera.transparencySort Mode를 TransparencySortMode.Custom Axis 로 설정해, Camera.transparencySortAxis를 사용해 정렬의 축을 설정합니다.

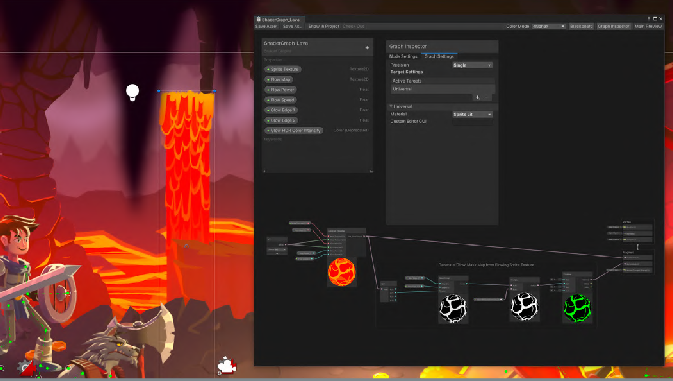
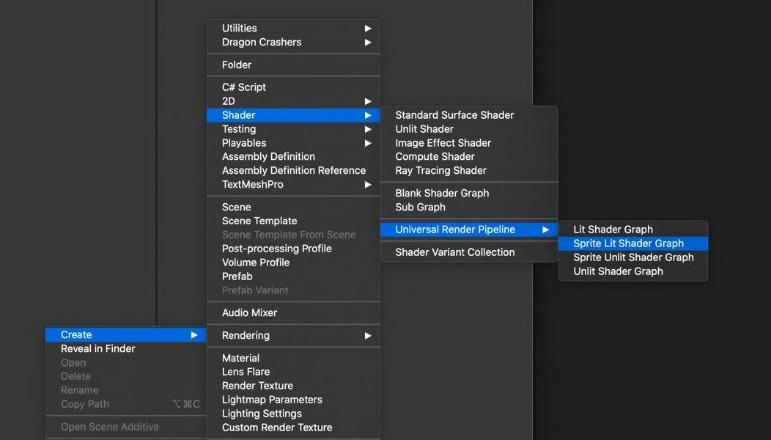
8. 맞춤 셰이더가 필요한 경우, 셰이더 그래프에 포함된 2D용으로 설계된 2개의 마스터 노드를 사용합니다. 즉, Sprite Lit과 Sprite Unlit입니다. 2D 셰이더를 만들어 2D 프로젝트의 비주얼을 강화하세요.


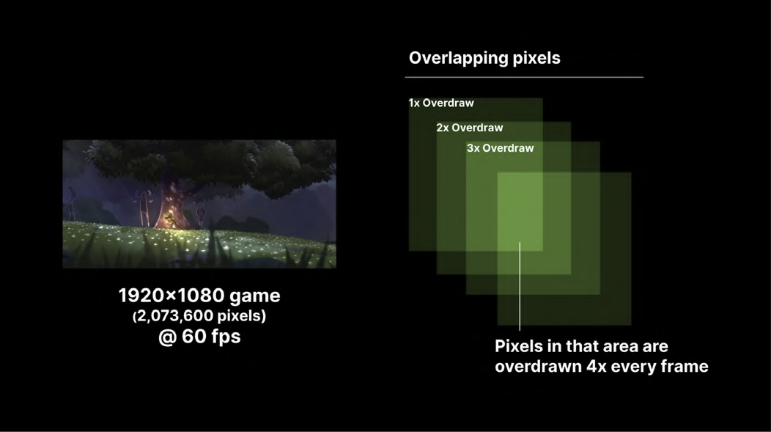
9 . 오버드로우를 줄여 성능을 개선하세요. Import 설정에서 각 스프라이트의 Mesh Type을 Tight로 바꿉니다. 중복되는 그래픽스는 가능한 한 하나의 스프라이트로 정리하고, 게임에서 사용하지 않는 배경 레이어에 들어갈 가능성이 있는 스프라이트는 최대한 비활성화합니다. 이렇게 함으로써, 오버드로우 되는 영역이 줄어 들어, 이웃하는 스프라이트끼리 중복될 가능성을 줄일 수 있습니다.

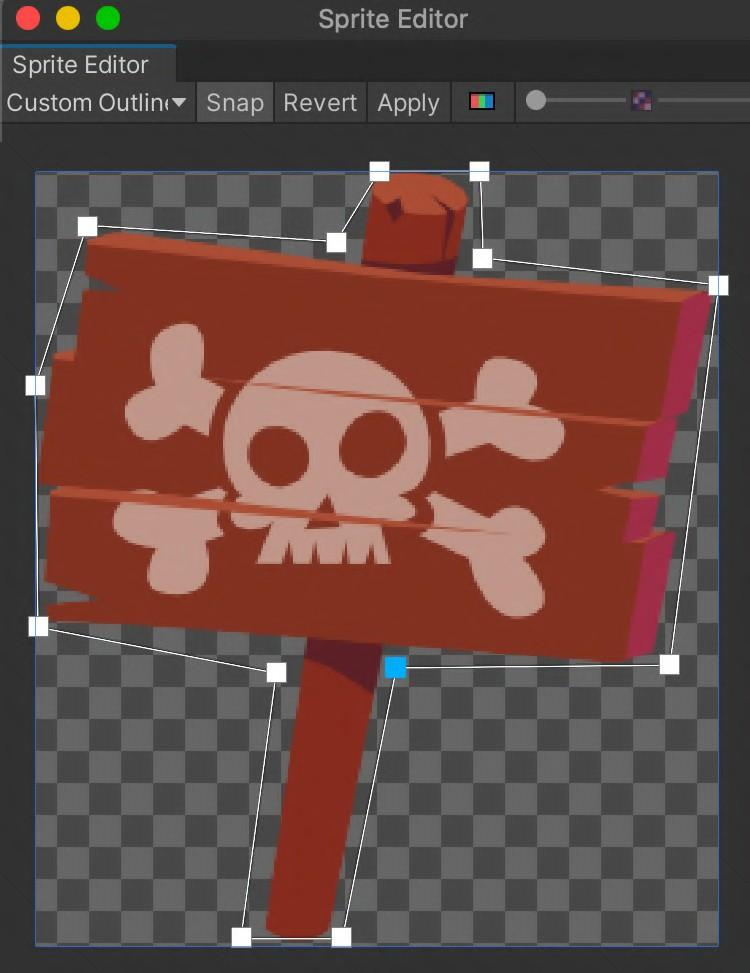
10. 2D 스프라이트 에디터를 사용하여, 각 스프라이트 주위에 커스텀 아웃라인을 정의해, 미사용 영역을 최소화하는 일도 검토합니다.

프리팹 워크플로우
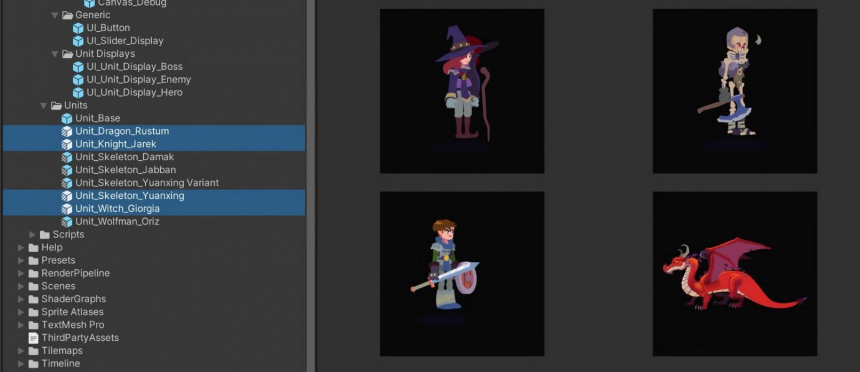
프리팹은 설정이 완료된 게임 객체를 프로젝트 내에서 저장하여 재이용할 수 있도록 한 것입니다. 프리팹을 현재의 워크플로우에 도입하여 씬을 유연하고 효율적으로 조립할 수 있습니다.


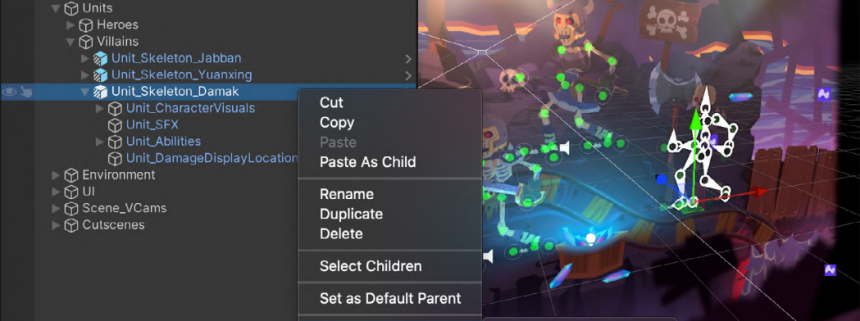
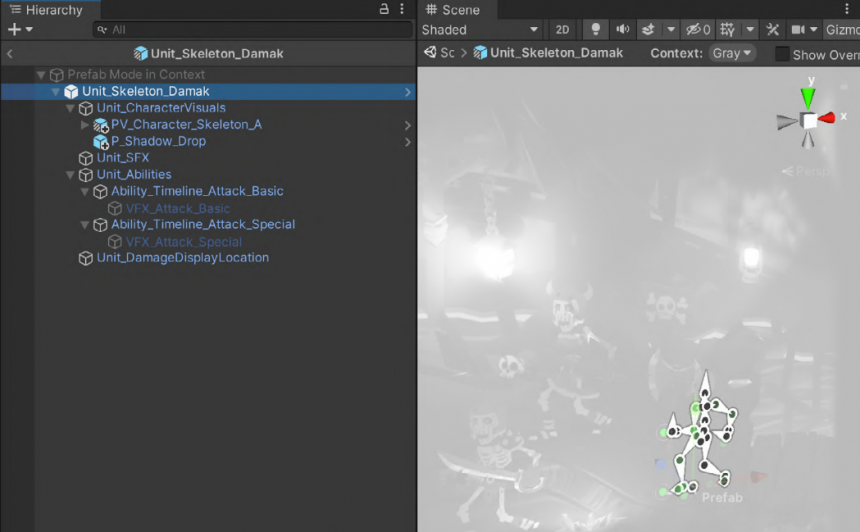
프리팹을 프로젝트의 에셋으로 생성하여 Prefab 모드로 독립적으로 편집할 수 있습니다. 조립식별로 독립적으로 작업함으로써 의도하지 않은 오버라이드를 적용하는 것을 막을 수 있습니다. 배경이 그레이아웃 된 상태이면 안심하고 변경할 수 있습니다.



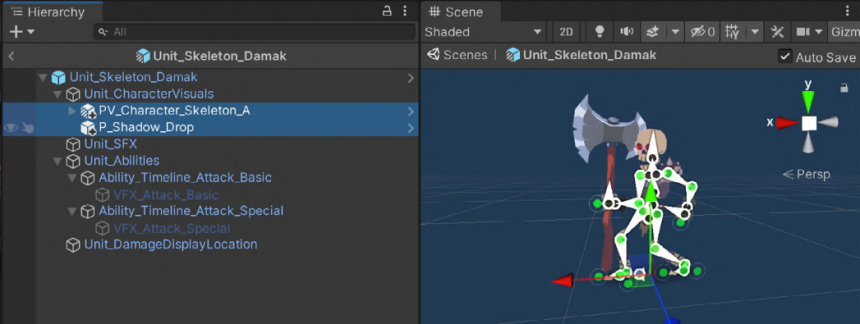
포개어진 프리팹을 사용하면 프리팹을 프리팹의 부모로 만들 수 있습니다. 건물처럼 큰 가건물 안에 방이나 가구 등 작은 가건물을 조합해 만들 수 있게 되었습니다. 이것에 의해, 에셋의 개발을 복수의 아티스트나 개발자의 팀으로 나누어 각각이 컨텐츠의 다른 부분을 동시에 작업해, 효율을 올릴 수 있습니다.
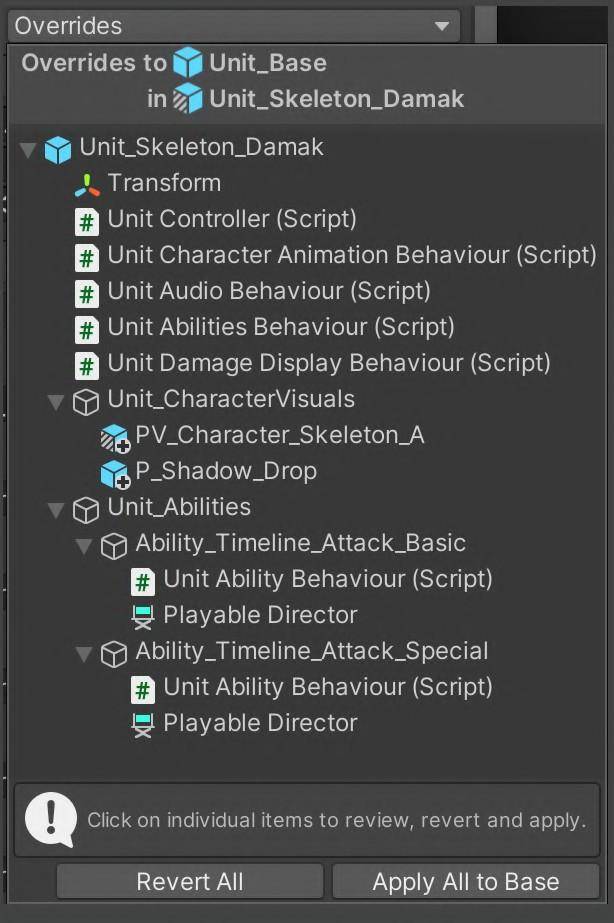
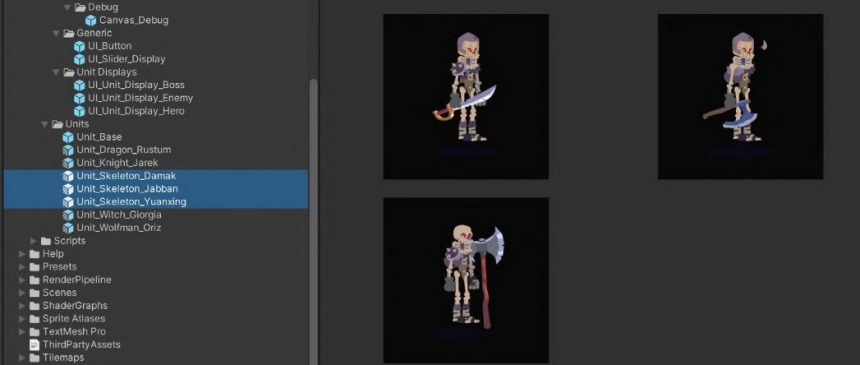
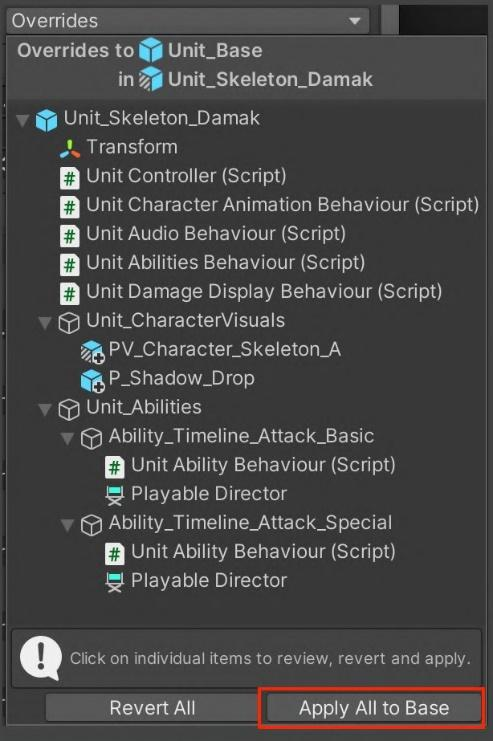
프리팹 변수는 객체 지향 프로그래밍의 상속과 같이 다른 프리팹에서 프리팹을 파생시킬 수 있습니다. 특정 부분을 덮어 쓰고 변수를 변경해도 오리지널에는 영향을 주지 않습니다. 또한 언제든지 변경된 부분을 모두 삭제하고 기본으로 되돌릴 수 있습니다.
또한 베이스가 되는 프리팹 자체를 직접 변경하면 모든 변수를 한꺼번에 변경할 수 있습니다.

Unity에서 프리팹 사용에 관해서는 프리팹 워크플로우의 개선 페이지를 확인해주세요.

TextMeshPro
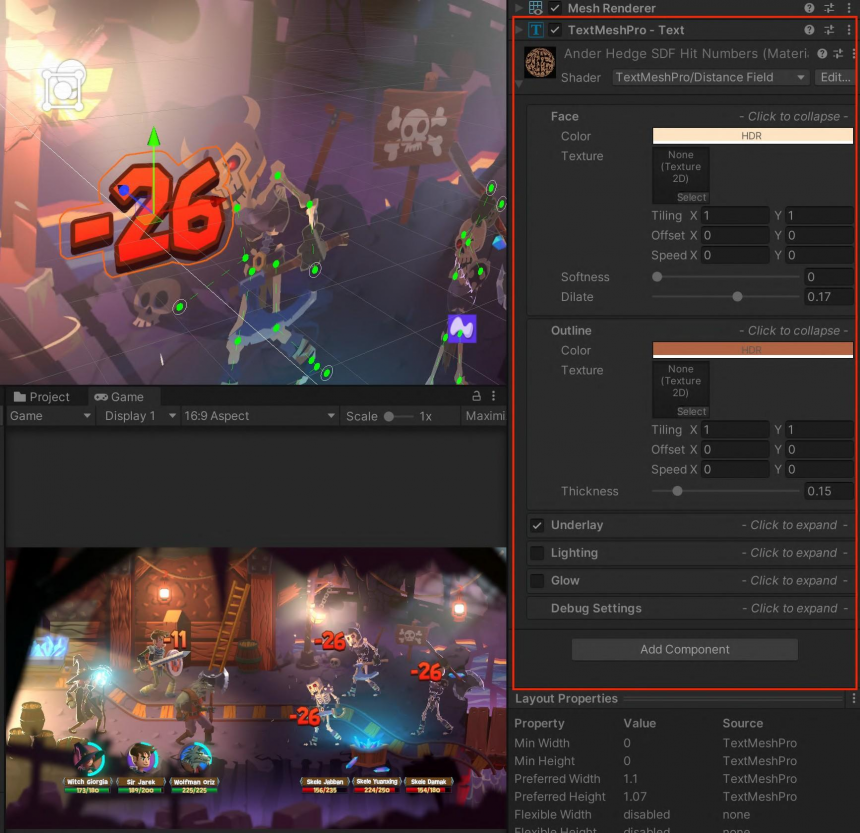
TextMeshPro는 Unity의 UI Text와 기존의 TextMesh를 대체하는 것입니다. 커스텀 셰이더와 고도의 텍스트 렌더링 기술을 이용하여 유연한 텍스트 스타일링과 텍스처링을 실현하였습니다.
Text Mesh Pro를 사용하면 문자, 단어, 행, 단락의 스페이싱, 커닝, 텍스트 양끝 맞춤, 링크, 30여 가지 이상의 리치 텍스트 태그, 멀티 폰트와 스프라이트 지원, 커스텀 스타일 등의 기능을 이용할 수 있습니다.


'Unity' 카테고리의 다른 글
| [번역]【아티스트 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <4> (0) | 2022.01.16 |
|---|---|
| [번역]【아티스트 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <3> (0) | 2022.01.12 |
| [번역]【아티스트 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <1> (0) | 2022.01.09 |
| [번역]【에디터 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <4> (0) | 2022.01.07 |
| [번역]【에디터 워크플로우편】Unity 2020 LTS로 생산성을 올리기 위한 70가지 힌트 +α <3> (0) | 2022.01.06 |